Nulis lagi kali ini nulis tentang membuat grafik menggunakan library – library javascript, sebenarnya banyak sih tulisan atau bahkan file file contoh dalam membuat grafik tapi mayoritas datanya statis dan ketika mendapatkan hal seperti itu kadang ngedumel “yang saya butuhkan itu yang dinamis bukan statis” [salah satunya saya] makanya saya nulis ini, bukan untuk orang lain tapi untuk saya sendiri karena terkadang saya suka lupa dengan hal hal yag sudah saya kerjakan tapi jika orang lain terbantu ya itu bonus. Nampaknya sudah saja basa basinya sekarang ke topik sebagai bahan tulisan dan contoh saja ceritanya saya mau membuat grafik rekap jumlah mahasiswa pertahun dan nantinya akan dimunculkan dalam bentuk grafik batang.
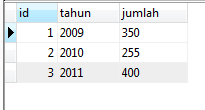
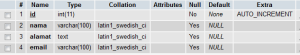
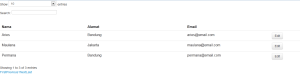
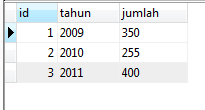
Sebelumnya saya membuat table rekap_mhs dengan struktur dan data seperti ini

Dan karena ini akan membuat grafik dengan bantuan libaray javascript disini saya menggunakan amchart.js silahkan download disini
Setelah download dan ekstrak di folder yang diinginkan lalu siapkan 1 file php dengan struktur html sederhana seperti ini
<html>
<head>
<title>Grafik Mahasiswa</title>
</head>
<body>
<table>
<tr>
<th>Tahun</th>
<th>Total</th>
</tr>
<tr>
<th>2014</th>
<th>134</th>
</tr>
</table>
</body>
</html>
Itu data statis kita buat dinamis dengan bantuan bahasa pemograman php menjadi
<html>
<head>
<title>Grafik Mahasiswa</title>
</head>
<body>
<?php
$link = mysqli_connect("localhost","root","","tuts") or die("Error " . mysqli_error($link));
$query = "SELECT * FROM rekap_mhs" or die("Error in the consult.." . mysqli_error($link));
$result = $link->query($query);
?>
<table>
<tr>
<th>Tahun</th>
<th>Total</th>
</tr>
<?php while($row = mysqli_fetch_array($result)) { ?>
<tr>
<td><?php echo $row['tahun']; ?></td>
<td><?php echo $row['jumlah']; ?></td>
</tr>
<?php } ?>
</table>
</body>
</html>
Itu baru table dinamis sesuai database lalu untuk membuat jadi grafik ? setelah tai kalian download libs amchart disana ada sample saya menggunakan sample bar 3D sebelumnya kita tambahkan dulu lokasi jquery dan libs js nya pada bagian head
<head>
<title>Grafik Mahasiswa</title>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/amcharts.js" type="text/javascript"></script>
<script src="js/serial.js" type="text/javascript"></script>
</head>
Lalu pada downloadan amchart tadi ada folder sample saya menggunakan sample bar3D.html silahkan copas bagian script js nya saja yang ini
var chart;
var chartData = [
{
"year": 2005,
"income": 23.5
},
{
"year": 2006,
"income": 26.2
},
{
"year": 2007,
"income": 30.1
},
{
"year": 2008,
"income": 29.5
},
{
"year": 2009,
"income": 24.6
}
];
AmCharts.ready(function () {
// SERIAL CHART
chart = new AmCharts.AmSerialChart();
chart.dataProvider = chartData;
chart.categoryField = "year";
// this single line makes the chart a bar chart,
// try to set it to false - your bars will turn to columns
chart.rotate = true;
// the following two lines makes chart 3D
chart.depth3D = 20;
chart.angle = 30;
// AXES
// Category
var categoryAxis = chart.categoryAxis;
categoryAxis.gridPosition = "start";
categoryAxis.axisColor = "#DADADA";
categoryAxis.fillAlpha = 1;
categoryAxis.gridAlpha = 0;
categoryAxis.fillColor = "#FAFAFA";
// value
var valueAxis = new AmCharts.ValueAxis();
valueAxis.axisColor = "#DADADA";
valueAxis.title = "Income in millions, USD";
valueAxis.gridAlpha = 0.1;
chart.addValueAxis(valueAxis);
// GRAPH
var graph = new AmCharts.AmGraph();
graph.title = "Income";
graph.valueField = "income";
graph.type = "column";
graph.balloonText = "Income in [[category]]:[[value]]";
graph.lineAlpha = 0;
graph.fillColors = "#bf1c25";
graph.fillAlphas = 1;
chart.addGraph(graph);
chart.creditsPosition = "top-right";
// WRITE
chart.write("chartdiv");
});
Tambahkan juga satu komponen/div untuk menampun g grafiknyatepat diatas script php sehingga nantinya grafik akan muncul diatas table
<div id="chartdiv" style="width: 100%; height: 500;"></div>
Jika path js sudah disisipkan pada bagian headernya dan script ini sudah dipasang juga seharusnya grafik statis sudah muncul, lalu untuk dinamis ? cukup modifikasi beberpa bagian, bagian pertama adalah menambahkan “class” dan “id” pada satu bagian table sebagai “penanda”
<td id="<?php echo $row['tahun']; ?>"><?php echo $row['jumlah']; ?></td>
Lalu script js nya menjadi
]
<script type="text/javascript">
$(document).ready(function(){
var chartData = []; //array untuk menampung data dinamis
var chart; // variable untuk amchart
$( ".data" ).each(function(i,el) { //melakuakn looping sesuai dengan class data
var ids = $(this).attr('id'); // mendapatkan id dari setiap class data yang di loop
var nilai = $('#'+ids).html(); //mendapatkan nilai dari setiap id pada class data
//memasukan data yang di loop kepada array chart data
chartData.push({
'Tahun' : ids,
'Nilai' : nilai,
});
});
//script dari demo amchart
AmCharts.ready(function () {
// SERIAL CHART
chart = new AmCharts.AmSerialChart();
chart.dataProvider = chartData;
chart.categoryField = "Tahun"; // ubah seusai field kata kunci
// this single line makes the chart a bar chart,
// try to set it to false - your bars will turn to columns
chart.rotate = true;
// the following two lines makes chart 3D
chart.depth3D = 20;
chart.angle = 30;
// AXES
// Category
var categoryAxis = chart.categoryAxis;
categoryAxis.gridPosition = "start";
categoryAxis.axisColor = "#DADADA";
categoryAxis.fillAlpha = 1;
categoryAxis.gridAlpha = 0;
categoryAxis.fillColor = "#FAFAFA";
// value
var valueAxis = new AmCharts.ValueAxis();
valueAxis.axisColor = "#DADADA";
valueAxis.title = "Grafik mahasiswa baru per tahun"; // title untuk chartnya
valueAxis.gridAlpha = 0.1;
chart.addValueAxis(valueAxis);
// GRAPH
var graph = new AmCharts.AmGraph();
graph.title = "Nilai"; //ubah sesuai field nilai
graph.valueField = "Nilai";
graph.type = "column";
graph.balloonText = "Jumlah Mahasiswa pada tahun [[category]]:[[value]]"; // tulisan pada grafik di sorot
graph.lineAlpha = 0;
graph.fillColors = "#bf1c25";
graph.fillAlphas = 1;
chart.addGraph(graph);
chart.creditsPosition = "top-right";
// WRITE
chart.write("chartdiv");
});
});
</script>
Sehingga full scriptnya
<html>
<head>
<title>Grafik Mahasiswa</title>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/amcharts.js" type="text/javascript"></script>
<script src="js/serial.js" type="text/javascript"></script>
</head>
<body>
<div id="chartdiv" style="width: 100%; height: 500;"></div>
<?php
$link = mysqli_connect("localhost","root","","tuts") or die("Error " . mysqli_error($link));
$query = "SELECT * FROM rekap_mhs" or die("Error in the consult.." . mysqli_error($link));
$result = $link->query($query);
?>
<table>
<tr>
<th>Tahun</th>
<th>Total</th>
</tr>
<?php while($row = mysqli_fetch_array($result)) { ?>
<tr>
<td><?php echo $row['tahun']; ?></td>
<td class="data" id="<?php echo $row['tahun']; ?>"><?php echo $row['jumlah']; ?></td>
</tr>
<?php } ?>
</table>
</body>
<script type="text/javascript">
$(document).ready(function(){
var chartData = []; //array untuk menampung data dinamis
var chart; // variable untuk amchart
$( ".data" ).each(function(i,el) { //melakuakn looping sesuai dengan class data
var ids = $(this).attr('id'); // mendapatkan id dari setiap class data yang di loop
var nilai = $('#'+ids).html(); //mendapatkan nilai dari setiap id pada class data
//memasukan data yang di loop kepada array chart data
chartData.push({
'Tahun' : ids,
'Nilai' : nilai,
});
});
//script dari demo amchart
AmCharts.ready(function () {
// SERIAL CHART
chart = new AmCharts.AmSerialChart();
chart.dataProvider = chartData;
chart.categoryField = "Tahun"; // ubah seusai field kata kunci
// this single line makes the chart a bar chart,
// try to set it to false - your bars will turn to columns
chart.rotate = true;
// the following two lines makes chart 3D
chart.depth3D = 20;
chart.angle = 30;
// AXES
// Category
var categoryAxis = chart.categoryAxis;
categoryAxis.gridPosition = "start";
categoryAxis.axisColor = "#DADADA";
categoryAxis.fillAlpha = 1;
categoryAxis.gridAlpha = 0;
categoryAxis.fillColor = "#FAFAFA";
// value
var valueAxis = new AmCharts.ValueAxis();
valueAxis.axisColor = "#DADADA";
valueAxis.title = "Grafik mahasiswa baru per tahun"; // title untuk chartnya
valueAxis.gridAlpha = 0.1;
chart.addValueAxis(valueAxis);
// GRAPH
var graph = new AmCharts.AmGraph();
graph.title = "Nilai"; //ubah sesuai field nilai
graph.valueField = "Nilai";
graph.type = "column";
graph.balloonText = "Jumlah Mahasiswa pada tahun [[category]]:[[value]]"; // tulisan pada grafik di sorot
graph.lineAlpha = 0;
graph.fillColors = "#bf1c25";
graph.fillAlphas = 1;
chart.addGraph(graph);
chart.creditsPosition = "top-right";
// WRITE
chart.write("chartdiv");
});
});
</script>
</html>
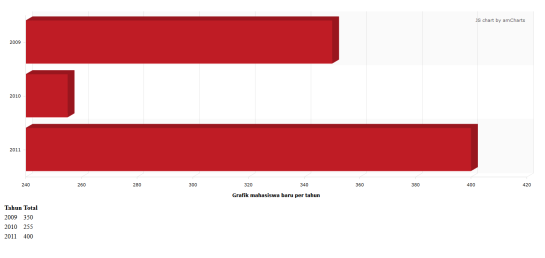
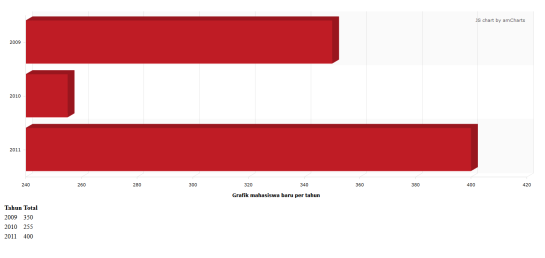
Dan hasilnya

situs sarjanagoogle berpindah ke
http://www.semacamblog.com/2014/03/membuat-grafik-dinamis-dengan-library-jqueryjavascript/















 error 404 setelah di custom
error 404 setelah di custom